기존의 HTML 문서들은 페이지 소스만 봐서는 문서의 구조를 파악할 수 없었다. 태그는 자신의 요소만 표시해줄 뿐 자기가 문서에서 어떤 '의미'를 가지는지 알 수 없었다. (예를 들면, h3 태그가 담고 있는 내용이 소제목이라고 해도, h3 태그는 크고 굵은 효과가 필요하면 문서 어디서든 사용이 가능해서 그 의미를 알기 힘들다.) 그러나 검색 엔진 등 웹 문서 탐색이 용이하도록 구성하는 것이 중요해지면서 HTML5에서는 웹문서를 구조화할 수 있는 시맨틱 태그가 등장하게 되었다.
그 종류에는 header, nav, section, article, main, aside 등이 있다. 다만, 이 태그를 html 문서에 사용한다고 해서 화면이 변하지 않는다. 이 태그들 자체로는 div 태그를 사용한 것과 다르지 않다. 실제로 시각적 효과를 주기 위해서는 CSS를 사용해야 한다. 아래 예제에서는 스타일 태그를 통해서 시맨틱 태그들에 색상이나 너비, 정렬 등에 변화를 줬다.
<!DOCTYPE html>
<html>
<head>
<title>HTML 시맨틱 태그</title>
<style>
html, body {
margin:0;
padding:0;
height:100%;
}
header {
width:100%;
height:20%;
background:orange;
}
nav {
width:100%;
height:10%;
background-color:yellow;}
section {
width:70%;
height:60%;
background-color:brown;
float:left;
}
article {
width:30%;
height:30%;
background-color:red;
float:left;
}
aside {
width:30%;
height:30%;
background-color:dodgerblue;
float:left;
}
footer {
width:100%;
height:20%;
clear:both;
background-color:mistyrose;
}
</style>
</head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
section
</section>
<article>
article
</article>
<aside>
aside
</aside>
<footer>
footer
</footer>
</body>
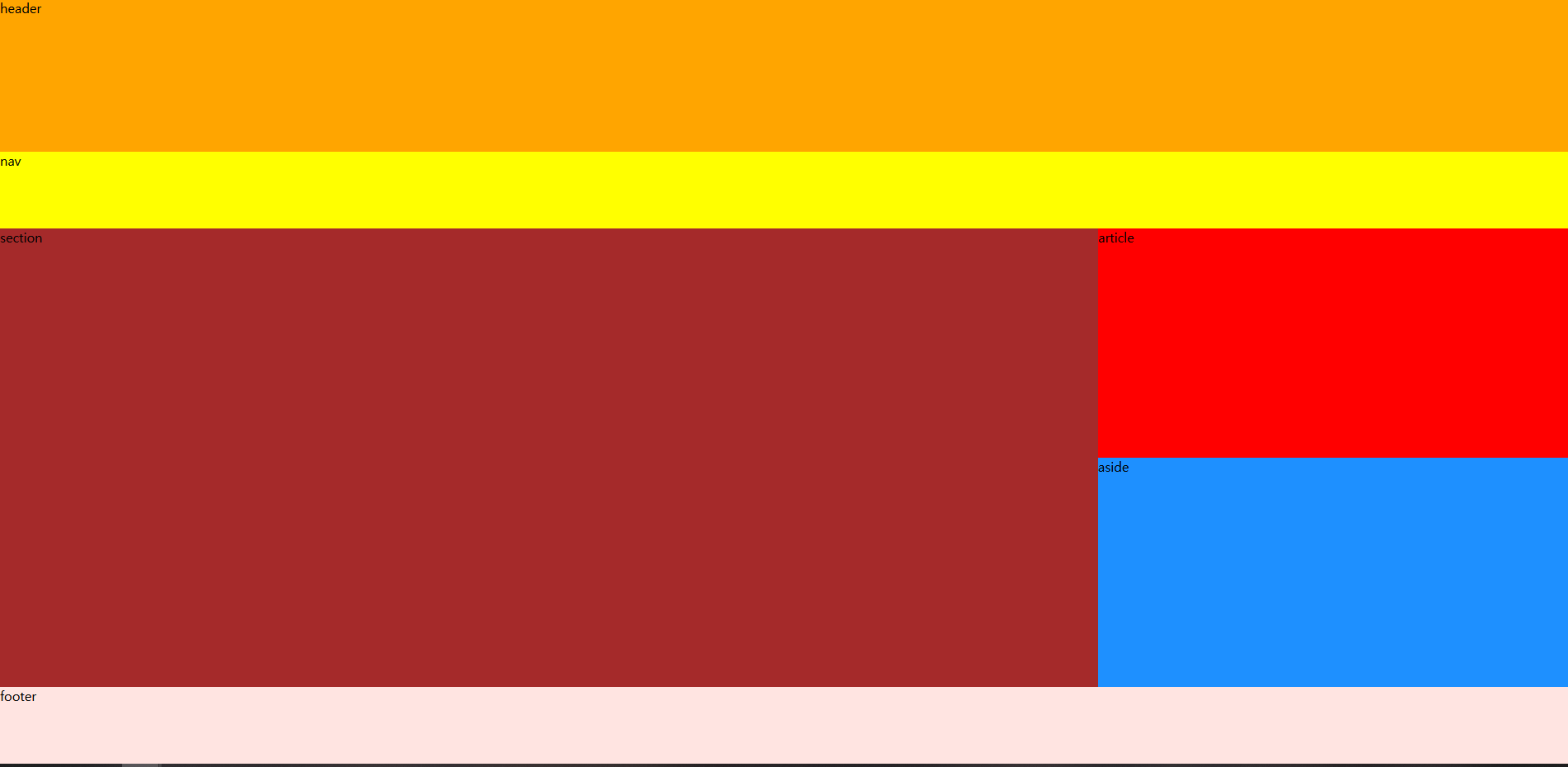
</html>결과:

'🕸웹 > HTML' 카테고리의 다른 글
| [20210614] HTML 기초2 (0) | 2021.06.14 |
|---|---|
| [20210611] HTML 기초 (0) | 2021.06.11 |